WebGL now in Beta: here comes the 3D web!
Thursday, December 16, 2010
We’re happy to announce that WebGL is now on by default in Google Chrome’s beta channel, with some shiny new demos to show off what the technology can do.
WebGL is a 3D graphics API for JavaScript that developers can use to create fully 3D web apps. It is based on the OpenGL ES 2.0 API, which should be familiar to many 3D graphics developers. Google, Mozilla, Apple, Opera and graphics hardware vendors have been working together to standardize WebGL for over a year now, and since the spec is just about final at this point, we wanted to get our implementation out there for feedback.
While you may not find much WebGL content on the web, we expect developers to quickly create a lot of content given the power and familiarity of the API. To inspire developers and give users a taste of the kind of apps they can expect in the near future, we’ve worked with a few talented teams to build a few more 3D web apps:
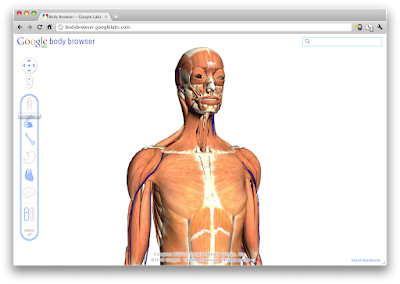
Body Browser, a human anatomy explorer built by a team at Google as a 20% project

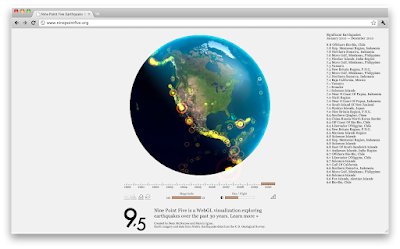
Nine Point Five, a 3D earthquake map by Dean McNamee

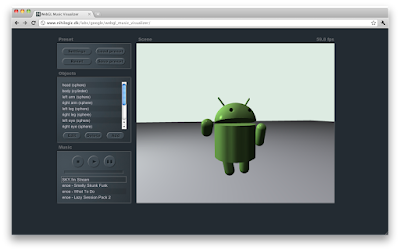
Music Visualizer, a jukebox that synchronizes 3D graphics to the beat of the music by Jacob Seidelin

You can find these and other demos in the new Chrome Experiments Gallery for WebGL demos. Now that WebGL is enabled in the beta channel, the Chrome Experiments team is looking for your cool WebGL app submissions to show off this slick technology, so don’t forget to submit your cool 3D apps!
WebGL is a 3D graphics API for JavaScript that developers can use to create fully 3D web apps. It is based on the OpenGL ES 2.0 API, which should be familiar to many 3D graphics developers. Google, Mozilla, Apple, Opera and graphics hardware vendors have been working together to standardize WebGL for over a year now, and since the spec is just about final at this point, we wanted to get our implementation out there for feedback.
While you may not find much WebGL content on the web, we expect developers to quickly create a lot of content given the power and familiarity of the API. To inspire developers and give users a taste of the kind of apps they can expect in the near future, we’ve worked with a few talented teams to build a few more 3D web apps:
Body Browser, a human anatomy explorer built by a team at Google as a 20% project
Nine Point Five, a 3D earthquake map by Dean McNamee
Music Visualizer, a jukebox that synchronizes 3D graphics to the beat of the music by Jacob Seidelin
You can find these and other demos in the new Chrome Experiments Gallery for WebGL demos. Now that WebGL is enabled in the beta channel, the Chrome Experiments team is looking for your cool WebGL app submissions to show off this slick technology, so don’t forget to submit your cool 3D apps!