



Galfilter Wordpress Plugin by Themeskanon

WooCommerce Essentials24 (All in One) by Site24

Star Addons for Elementor - WordPress Addons and Widgets Plugin for Elementor Website Builder by MhrTheme



Paddle Payment Gateway For WooCommerce WordPress. by muzammilijaz

Deen Pro | Post Layouts Addon for Elementor by DebuggersStudio


Shake Add to Cart Button Animation Pro for WooCommerce by NishatSharma

Atrin pro v1.0 - The best grid making plugin by UIlarax


ANIMATA - Anime and Manga Data Plugin for WordPress by ramsthemes


Advanced Snap Pixel for WooCommerce by DebuggersStudio

Simple Table of Contents for Elementor by DebuggersStudio





DeenWap - WordPress Author Profile Widget For Elementor by DebuggersStudio


Maria - Woocommerce Grant Download Permission Plugin by CodePlusWeb

Woocommerce Order Cancellation Email to Customers by DebuggersStudio

Ui Crafty Addon For Elementor by UiCreateDesign

WCMC Multi Currency Plugin For WordPress WooCommerce by QasimZahoor

Ably - Booking System WordPress Plugin by PixelNX

reCaptcha Plus WordPress Plugin by BestWebSoft

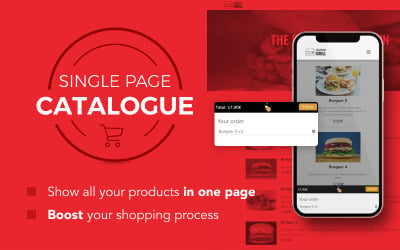
Woocommerce Single Page Catalogue Wordpress Plugin by DestacaImagen

WcBlocker - Email Blocker for WooCommerce by HappyArif

Multilanguage Plus WordPress Plugin by BestWebSoft

PDF & Print Plus WordPress Plugin by BestWebSoft

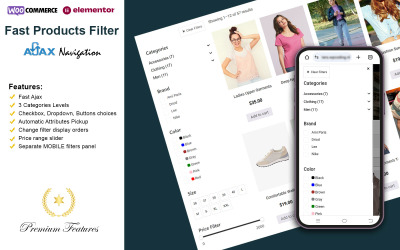
Fast Ajax Products Filter by Hafeez_Ansari

FeedBacker - The Quick Poll Plugin for WordPress by HappyArif
5 Best WordPress Development Plugins 2024
| Template Name | Downloads | Price |
|---|---|---|
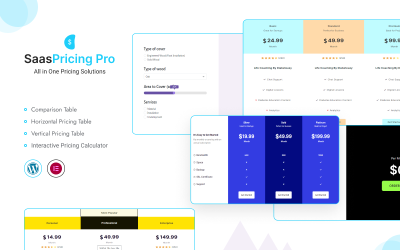
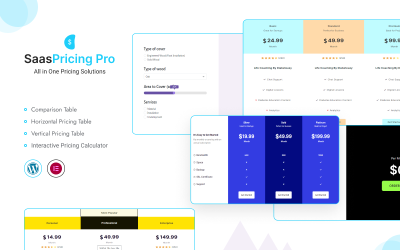
| SaasPricing Pro - All-in-One Advance Pricing Table Plugin for Elementor | 13 | $29 |
| RA Whatsapp - Easy CTA for your Wordpress | 1 | $10 |
| Woocommerce Single Page Catalogue Wordpress Plugin | 0 | $26 |
| Ably - Booking System WordPress Plugin | 1 | $25 |
| Simple Table of Contents for Elementor | 0 | $17 |
Best WordPress Development Plugins
Are you a team of WP plugin developers who have been helping business owners build beautiful, fast, and high-performing websites? TemplateMonster knows how to make your life easier. Get the best WordPress development plugins and take your site to the next level. Whether you're looking for an add-on to help you optimize your website, organize it, or just want it to run as smoothly as possible, we've got you covered. The assets in this library are always up-to-date and ready to be activated with just a few clicks. Try these plugins today and see how they can help you grow your web development business!
Who Can Use the Best WordPress Plugins for Developers?
This collection is a great way to enhance the functionality of your site. Anyone from frontend and backend developers to web administrators will benefit from these add-ons. They make WordPress more efficient for programmers, as they can do things like speed up the design process or add new features. Meanwhile, there are options for creating and managing blogs, moderating comments, social media integration, e-commerce, security protection, and more.
Here are some real examples that have been created to unleash the power and potential of the content management system:
- RA WhatsApp. You may communicate with your website visitors directly on WhatsApp thanks to this plugin. You only need to configure the phone number and the opening message on the admin panel to get started.
- FoodMan. With this WooCommerce-based tool, you can quickly add a system for food ordering, order processing, and delivery management to your WordPress project.
- WooCommerce Dynamic Pricing. You may want to use this add-on to customize prices and discounts for the items in your online store.
- Stratum. With multifunctional elements, Stratum improves the usefulness of Elementor widgets. Large eCommerce projects, blogs, business cards, and personal portfolios all greatly benefit from it.
- DH Anti AdBlocker. Visitors who access your webpage while using an ad blocker on their browser will be prompted to turn it off.
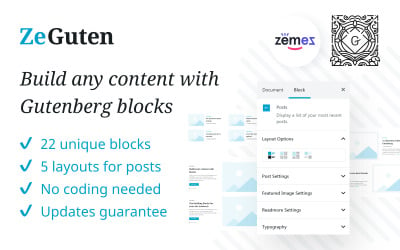
- ZeGuten. This development plugin focuses on using advanced Gutenberg blocks to create content. You can display more parts on web pages using additional blocks than you can with native ones.
- MotoPress Editor. This one improves the default WordPress builder by enabling site-building without any coding by simply dragging and dropping pieces.
- Quasar Form Pro. It's a straightforward, practical form and calculator builder that is entirely customizable to fit your needs. It allows you to create each form's layout however you want.
How to Build the Perfect Website with WordPress Development Plugins
A website is your company's first impression. It’s the place where you can showcase your products and services, interact with your customers, and build a brand identity. To create a successful site, you need to be aware of some key factors before you start building it. These factors include:
- Purpose of the web project: What will you do with it? It should tell the person on the other side who you are and what you do.
- Audience: Who is going to visit your site? Your website should tailor itself to that group of people and not just anyone.
- Content Strategy: What content will be there? How will you convey it to visitors?
- Design & Layout: What is the overall web design, and what will visitors find as they navigate through it? Consider installing a WordPress theme. They offer premium designs that suit any business purpose and are easy to customize. Plus, they provide full mobile-friendly responsiveness to ensure that all of your content can be viewed and interacted with from any device.
- SEO: Search engine optimization is what makes your pages show up in search results and builds brand recognition online. SEO-oriented WordPress development plugins, by the way, help with this a lot.
Site-Building Steps
Once you’ve decided on the above five aspects, it's time to build your online presence. Here are a few basic steps to follow:
- Choose a web hosting provider. The best fits for WordPress are A2Hosting, BlueHost, Rocket.net, and Dogado.
- Install a web theme that best suits a company's vision.
- Install WordPress plugins for development sites based on what functionality is lacking.
- Optimize your site for search engines by including keywords in the title, meta description, and content of your pages.
- Add SEO-optimized content. Order web copywriting services if necessary.
- Make sure your pages are mobile-friendly.
- Add social media buttons or widgets to encourage visitors to share your content on their social media channels.
Why Choose WordPress Add-ons for Developers?
WordPress is a popular CMS preferred by many web development agencies. It has a huge ecosystem that includes plugins, themes, and other settings. The former plays the most important role, as it helps to improve the site's visibility, usability, and accessibility.
Some benefits of using development add-ons are:
- Time Saver: It saves time on coding as you can use pre-built blocks instead of coding from scratch.
- Customization Options: You have the power to customize every aspect of the webpage and make it look like what you want it to.
- Compatibility: Plug-ins help integrate with other platforms.
- Quality Assurance: Assets are tested by industry professionals, reviewed by TemplateMonster moderators, and supported by sellers and a marketplace customer care service.
Steps for Manually Reinstalling a WP Plug-in: Video
WordPress Development Plugins Q&A
What are WordPress development plugins?
These are WordPress core software components that allow you to add new features and functionality.
How do I install WordPress development plugins?
You need to log in to your dashboard and then go to the “Plugins” tab. From there, click on “Add New” and select the plugin that you saved on your computer. Once you upload it, click on the “Install Now” button and wait for it to be installed.
What should I look for in a plug-in before installing it?
It is important to know what the development plugin is compatible with and if it will work with your system's requirements. You should also take into account the number of active installations. This will give you an idea of how popular the plugin is and how many people are using it. And of course, it is worth reading user reviews.
What are the different types of WP plug-ins?
There are different types, including the following categories: page builders, SEO, social media, advertising, commenting systems, and product management.
