Informes en PDF¶
Studio le permite editar informes en PDF existentes (como facturas, cotizaciones, etc.) y crear nuevos.
Diseño predeterminado¶
El diseño predeterminado de los informes no se gestiona desde Studio. Vaya a y, en la sección Empresas, haga clic en Configurar diseño del documento. Los ajustes del diseño pertenecen a cada empresa de forma individual pero aplican a todos sus informes.
Truco
Puede visualizar de qué forma los ajustes influyen en el diseño del informe en la vista previa que se encuentra a la derecha o al descargar una factura de muestra en PDF, para esto último haga clic en Descargar vista previa del PDF.
Use los siguientes ajustes:
Diseño: hay cuatro diseños disponibles:
Fuente: hay siete fuentes disponibles: Lato, Roboto, Open Sans, Montserrat, Oswald, Raleway y Tajawal (que es compatible con caracteres árabes y latinos). Vaya al sitio web de Google Fonts para previsualizarlas.
Logotipo de la empresa: haga clic en el botón Editar para subir o modificar el logo. Esta acción agrega el logotipo al registro de la empresa en el modelo de la empresa. Puede acceder si va a , se dirige a la sección Empresas y luego hace clic en Actualizar información.
Colores: cambie los colores primarios y secundarios que se utilizan para estructurar los informes. Los colores predeterminados se generan de forma automática con los colores del logotipo.
Diseño del fondo: están disponibles los siguientes fondos:
En blanco: no se muestra nada.
Geometrico: se muestra una imagen con figuras geométricas de fondo.
Personalizado: suba una imagen para usarla como fondo personalizado.
Lema de la empresa: aparece en el encabezado de los informes externos y puede agregar varias líneas de texto.
Detalles de la empresa: aparecen en el encabezado de los informes externos y puede agregar varias líneas de texto.
Formato de papel: para definir el tamaño predeterminado del papel de los informe. Puede seleccionar A4 (21 cm x 29.7 cm), Carta EE. UU. (21.59 cm x 27.54 cm) o Página de códigos QR. Esto también lo puede definir para cada informe en particular en el campo Formato de papel en Studio.
Crear nuevos informes PDF¶
Para crear un nuevo informe para un modelo, acceda al modelo, haga clic en el botón Activar Studio y luego haga clic en Informes. Haga clic en Nuevo y, en la ventana emergente que se abre, seleccione el tipo de informe. Las siguientes opciones solo se usan para determinar lo que aparecerá en el encabezado y en el pie de página:
Después de que creó el informe podrá comenzar a editarlo.
Editar informes PDF¶
Para acceder a los informes disponibles para un modelo, primero vaya al modelo (por ejemplo, órdenes de venta), haga clic en el botón Activar Studio y después haga clic en Informes. Seleccione un informe existente para abrirlo o cree uno.
Truco
También puede abrir Studio, hacer clic en Informes y buscar un informe o modelo en particular.
Importante
Le recomendamos que duplique el informe estándar y haga los cambios en la versión duplicada. Para duplicarlo, coloque el cursor sobre la esquina superior derecha del informe, haga clic en el icono con los tres puntos verticales (⋮) y luego seleccione Duplicar.
Opciones¶
Una vez que haya seleccionado o creado un informe, puede usar las opciones ubicadas en la parte izquierda de la pantalla para:
Cambiar el nombre del informe. El nuevo nombre se usa en todos lados (en Studio, en el botón Imprimir y en el nombre del archivo PDF).
Modificar el formato de papel. Si no hay ningún valor seleccionado, entonces se usa el formato definido en el diseño predeterminado.
Mostrar en el menú de impresión: para agregar el informe al menú Imprimir que está disponible en el registro.
Volver a cargar desde archivo adjunto: para guardar el informe como un archivo adjunto en el registro la primera vez que se genera y volver a cargar la versión original del informe después. Esto es necesario de forma legal para las facturas y por lo general se utiliza en este caso.
Limitar visibilidad a grupos: para limitar la disponibilidad del informe en PDF a grupos de usuarios específicos.
Editar fuentes: para modificar el informe directo desde el archivo XML.
Restablecer informe: para descartar todos los cambios realizados en el informe y restablecerlo a su versión estándar.
Vista previa de impresión: para generar y descargar una vista previa del informe.
Editor de informes¶
El editor de informes le permite modificar su formato y contenido.
Truco
Puede deshacer o rehacer los cambios con sus respectivos botones o con los comandos
Ctrl+ZyCtrl+Y.Los cambios se guardan en automático cuando sale del informe, también puede guardarlos de forma manual con el botón Guardar.
Puede restablecer el informe a su versión estándar si hace clic en el botón Restablecer informe que está ubicado en la parte izquierda de la pantalla.
Importante
Editar el encabezado y el pie de página de un informe afectara a los informes estándar y a los personalizados.
Bloques condicionales¶
Los rectángulos punteados representan bloques condicionales (sentencias if-else). Estos se utilizan para mostrar u ocultar contenido según condiciones específicas. Haga clic en el bloque para ver las condiciones.
Seleccione un valor para previsualizar el resultado correspondiente y edítelo si es necesario.
Nota
Las condiciones solo se pueden editar en XML.
Otro contenido¶
Hay dos tipos de contenido de texto en los informes:
Texto estático, es decir, el texto que no está resaltado en azul y que se puede modificar desde el editor.
Texto dinámico, es decir, el texto resaltado en azul, que se reemplaza con los valores de los campos cuando se genera el informe. Por ejemplo, el número de orden de venta o la fecha de la cotización.
Los comandos le permiten agregar contenido (por ejemplo, campos, listas, tablas, imágenes, mensajes, entre otros elementos) a sus informes. Escriba / para abrir el cuadro de texto y después escriba el nombre del comando o selecciónelo de la lista.
Para agregar texto estático solo deberá escribirlo en donde sea necesario.
En caso de que necesite realizar cambios más avanzados, puede editar el informe directo en el XML.
Agregar un campo¶
Para agregar un campo, escriba / y seleccione el comando Campo. Aparecerá una lista, allí seleccione o busque el campo, haga clic en la flecha derecha ubicada junto al nombre del campo para acceder a la lista de campos relacionados si es necesario. Después, especifique el valor predeterminado y presione Enter.
Agregar tablas de datos¶
Las tablas de datos se utilizan para mostrar campos relacionales. Para agregar una tabla de datos, escriba /, seleccione el comando Tabla Dinámica y seleccione la relación que aparecerá en la tabla.
Nota
Solo las relaciones de tipo one2many o many2many pueden aparecer como tablas de datos.
Después de que haya agregado la tabla puede agregar columnas con las herramientas de tabla. Coloque el cursor en la parte superior de la columna, haga clic en el rectángulo morado y seleccione una opción.
Después puede insertar el campo de su elección en las columnas. El cuadro de diálogo que aparece muestra el objeto fuente para el campo (por ejemplo, el modelo Etiqueta) y la lista de campos disponibles.
Nota
La fila predeterminada itera sobre el contenido del campo de forma automática y genera una fila en el informe para cada valor del campo (por ejemplo, una fila por etiqueta). Puede agregar filas de contenido estático arriba o abajo de las filas generadas con las herramientas de tabla.
También puede agregar tablas de datos si modifica el XML del informe.
Formato¶
Para darle formato al texto en el informe, selecciónelo y después use las distintas opciones disponibles en el Editor de texto.
Editar el XML de un informe¶
Advertencia
Modificar el XML podría ocasionar errores en los informes durante la actualización. Si esto ocurre, solo copie los cambios de la base de datos anterior en su base de datos actualizada.
Haga clic en Editar fuentes en el panel izquierdo para editar el XML del informe.
Ejemplos¶
Las tablas tienen estructuras complejas y eso ocasiona que algunas veces no se reconozcan como tales. En esos casos, puede modificarlas de forma manual en el XML del informe. Por ejemplo, una orden de venta podría tener la siguiente estructura en el XML (está simplificada para fines de este documento):
<!-- table root element --> <table> <!-- thead = table header, the row with column titles --> <thead> <!-- table row element --> <tr> <!-- table header element --> <th>Name</th> <th>Price</th> </tr> </thead> <!-- table body, the main content --> <tbody> <!-- we create a row for each subrecord with t-foreach --> <tr t-foreach="record.some_relation_ids" t-as="line"> <!-- for each line, we output the name and price as table cells --> <td t-out="line.name"/> <td t-out="line.price"/> </tr> </tbody> </table>Para modificar una tabla debe asegurarse de que cada fila tenga el mismo número de celdas con datos. Por ejemplo, en el caso anterior, necesita agregar una celda en la sección del encabezado (por ejemplo, con el título de la columna) y otra en la sección del cuerpo con el contenido del campo (por lo general con una directiva
t-outot-field).<table> <!-- table root element --> <thead> <!-- thead = table header, the row with column titles --> <tr> <!-- table row element --> <th>Name</th> <!-- table header element --> <th>Price</th> <th>Category</th> </tr> </thead> <tbody> <!-- table body, the main content --> <tr t-foreach="record.some_relation_ids" t-as="line"> <!-- we create a row for each subrecord with t-foreach --> <td t-out="line.name"/> <!-- for each line, we output the name and price as table cells --> <td t-out="line.price"/> <td t-out="line.category_id.display_name"/> </tr> </tbody> </table>Nota
Las celdas pueden abarcar varias filas o columnas. Consulte el sitio web de Mozilla Developer Network para obtener más información.
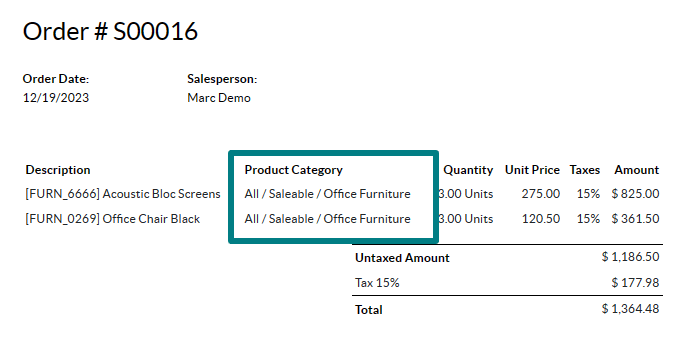
Por ejemplo, puede modificar el informe de cotización y orden para agregar una columna que muestre la categoría de producto en la tabla principal:
<table class="table table-sm o_main_table table-borderless mt-4"> <!-- In case we want to repeat the header, remove "display: table-row-group" --> <thead style="display: table-row-group"> <tr> <th name="th_description" class="text-start">Description</th> <th>Product Category</th> <th name="th_quantity" class="text-end">Quantity</th> <th name="th_priceunit" class="text-end">Unit Price</th> [...] <tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''"> <t t-if="not line.display_type"> <td name="td_name"><span t-field="line.name">Bacon Burger</span></td> <td t-out="line.product_id.categ_id.display_name"/> <td name="td_quantity" class="text-end"> <span t-field="line.product_uom_qty">3</span> <span t-field="line.product_uom">units</span> <span t-if="line.product_packaging_id">
Para agregar una tabla en XML necesita conocer los nombres de los campos y objetos a los que desea acceder y mostrar. Como ejemplo, consulte la siguiente una tabla que proporciona las etiquetas en una orden de venta:
<!-- table root element -->
<table class="table">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
Nota
Al agregar tablas de forma manual puede agregarles estilo con las clases de Bootstrap, como la clase table incluida en el ejemplo anterior.
Si desea mostrar u ocultar contenido según condiciones específicas puede agregar declaraciones de control if/else de forma manual al XML del informe.
Por ejemplo, si desea ocultar una tabla de datos personalizada en caso de que no haya etiquetas, puede utilizar el atributo t-if para definir la condición. Esta se evaluará como True o False y la tabla no aparecerá si no hay etiquetas en la cotización.
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
Si desea mostrar otro bloque en caso de que la declaración t-if se evalúe como False, puede especificarlo con la declaración t-else. El bloque t-else debe estar inmediatamente después del bloque t-if en la estructura del documento. No es necesario que especifique alguna condición en el atributo t-else. Como ejemplo, veamos cómo mostrar un mensaje rápido que explique que la cotización no tiene etiquetas:
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
<div class="text-muted" t-else="">No tag present on this document.</div>
Al utilizar la notación t-if/t-else, el editor de informes reconoce que estas secciones se excluyen entre sí y deben aparecer como bloques condicionales:
Puede alternar entre condiciones con el editor para previsualizar los resultados:
En caso de que desee tener varias opciones también puede utilizar las directivas t-elif para agregar condiciones intermedias. Por ejemplo, aquí el título de los informes de las órdenes de venta cambia según la condición del documento correspondiente.
<h2 class="mt-4">
<span t-if="env.context.get('proforma', False) or is_pro_forma">Pro-Forma Invoice # </span>
<span t-elif="doc.state in ['draft','sent']">Quotation # </span>
<span t-else="">Order # </span>
<span t-field="doc.name">SO0000</span>
</h2>
El título Factura proforma se utiliza en función de algunas condiciones contextuales. Si estas condiciones no se cumplen y el estado del documento es draft o sent, entonces se utiliza Cotización. Si ninguna de esas condiciones se cumple, el título del informe es Orden.
Trabajar con imágenes en un informe puede ser complicado, ya que es difícil tener control preciso sobre su tamaño y su comportamiento no siempre es obvio. Puede insertar campos de imagen con el editor de informes (mediante el comando /Campo), pero insertarlos en XML con la directiva t-field y los atributos t-options que la acompañan proporciona un mejor control sobre el tamaño y la posición.
Por ejemplo, el siguiente código muestra el campo image_128 del producto de la línea como una imagen de 64 píxeles de ancho (con una altura automática según la relación de aspecto de la imagen).
<span t-field="line.product_id.image_128" t-options-widget="image" t-options-width="64px"/>
Las siguientes opciones están disponibles para los widgets de imagen:
width: ancho de la imagen. Por lo general se usan píxeles o unidades de longitud CSS (por ejemplo,rem) (no lo use si desea que el ancho se establezca de forma automática).height: altura de la imagen. Por lo general se usan píxeles o unidades de longitud CSS (por ejemplo,rem) (no lo use si desea que la altura se establezca de forma automática).class: las clases CSS aplicadas en la etiquetaimg. También están disponibles las clases de Bootstrap.alt: texto alternativo de la imagen.style: atributo de estilo. Le permite anular estilos con mayor libertad que con las clases de Bootstrap.
Estos atributos deben contener cadenas, es decir, texto entrecomillado dentro de otras comillas, por ejemplo, t-options-width="'64px'" (o una expresión Python válida como alternativa).
Nota
No puede utilizar el widget de imagen en una etiqueta img. Use t-field en un nodo span (para contenido en línea) o div (para contenido en bloque).
Por ejemplo, es necesario agregar una columna con la imagen del producto a la tabla de la cotización:
<table class="table table-sm o_main_table table-borderless mt-4">
<thead style="display: table-row-group">
<tr>
<th>Image</th>
<th name="th_description" class="text-start">Description</th>
<th>Product Category</th>
<th name="th_quantity" class="text-end">Quantity</th>
<th name="th_priceunit" class="text-end">Unit Price</th>
[...]
<t t-foreach="lines_to_report" t-as="line">
<t t-set="current_subtotal" t-value="current_subtotal + line.price_subtotal"/>
<tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''">
<t t-if="not line.display_type">
<td>
<span t-field="line.product_template_id.image_128"
t-options-widget="'image'"
t-options-width="'64px'"
t-options-class="'rounded-3 shadow img-thumbnail'"
/>
</td>
<td name="td_name"><span t-field="line.name">Bacon Burger</span></td>
<td t-out="line.product_id.categ_id.display_name"/>
El atributo t-options-width restringe el ancho de la imagen a 64 píxeles y las clases de Bootstrap que se utilizan en t-options-class crean un borde similar a una miniatura con las esquinas redondeadas y una sombra.