In this article we will learn how to build and run ASP.NET core application in a docker container. The docker and containerization term is booming in the market and developer and IT professional curious to know and learn about the docker and containerization but due to lack of plain simple documentation people finds hard to understand about these terms and concepts, my intend to write this article is to clear the hype around these concepts and make understandable to everyone by explaining in the plain simple language.
Hype around the Docker LearningMany documentation, articles and YouTube videos show lots of command line tools during building the docker application and often readers think that I need to learn these commands and due to this, they find it very difficult and complex to create the docker application but believe me you don't need all to remind and know the commands. Visual studio built in features for azure containers makes it very simple for you. You can first learn the docker concepts using the way which I am showing in this article, then once you are familiar with these terms and concepts, you can use advanced tools such as docker commands etc.
What is Docker?Docker is the platform for deploying and building the applications which delivers the application in the packages over the operating system level virtualization. Docker requires the following components to run the application
What is docker image?Docker image is the set of configuration and instructions to create the docker container, an image is created during building the application based on steps defined in the docker file of your application. The docker image is the read-only file which cannot be modified once it's created, but we can delete the image from docker.
What is Container?The Container is an independent isolated process of an operating system which has its own networking and file system to run the image or application. The container is created on the docker engine based on the image configuration.
What is difference between Virtual Machine and Docker Container?The virtual machine (Linux, ubuntu) is installed on some other operating system (windows) which shares the same lifecycle such as running and shutting at the same time. Virtual machine acts as a real PC on an actual operating system which has full features such as RAM, Hard Disk, networking etc. In this case, often virtual machines are called guest PC and the actual PC which runs the VM is called host system machine.
The container is the minimal and smaller part of a virtual machine which does not use the entire operating system as a virtual machine. The container cuts the unnecessary components of the VM and creates the isolated virtualized environment called a container, which is faster than virtual machine. The container does not require the host system as a virtual machine instead, it works on the docker engine.
The preceding diagram gives more understanding about the virtual machine and docker container, now let's start building and running the ASP.NET Core application in docker step by step.
Step 1: Install PrerequisitesYou need to install the docker desktop client based on your machine (PC) as per your operating system type. Use the following link to download the docker desktop client.
The installed docker desktop client looks like as follows.
I hope you installed the prerequisites.
- Open Visual Studio (I am using 2019)
- Once Visual studio open then click on continue without code(If you are using VS 2019)
- Then from Visual Studio Menu, click on File => New Project , as shown in the following image
After clicking on the New Project, following window will get appears, Choose the project template ASP.NET Core Web App as shown in the following image
After Choosing the project template click on next button, provide the project name and storage location of the project on your PC
After providing the required details, click on next button the following screen will get appears. Provide the additional information for your project such as target framework and other details, Just choose the latest .NET 5.0 and skip other details
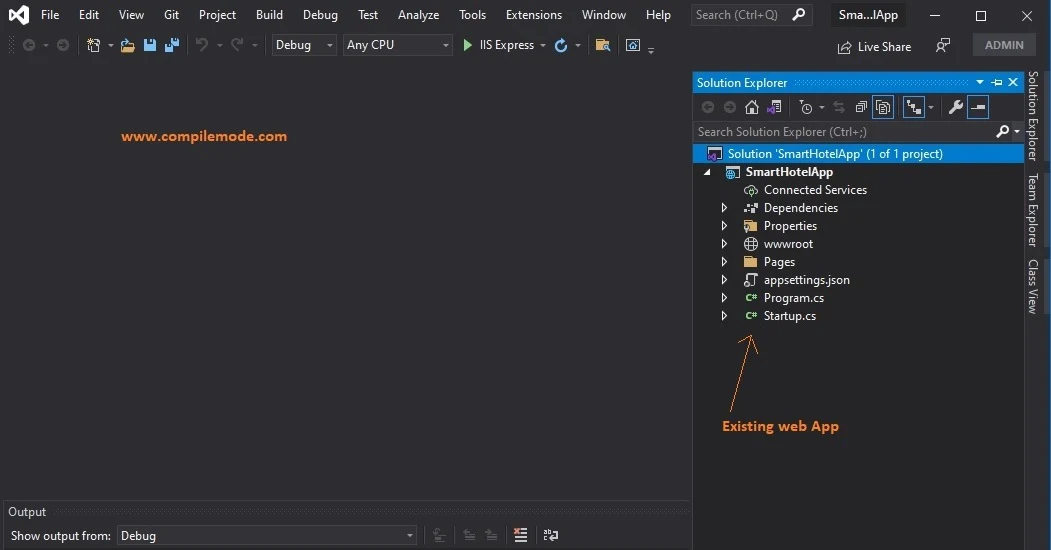
Now providing the required details, click on create button it will create the ASP.NET Core web application and created ASP.NET Core web application looks like as follows in your visual studio.

Docker support can be enabled in two ways from visual studio, at the time of creating the application and after creating the application. To make it easier to make understand for beginners, in this tutorial we will enable the docker support after creating the ASP.NET core application.
Right click on the solution explorer of your existing project and follow the steps which are shown in the following image.
Once you click on the Docker Support option, it will prompt the screen which is shown in the step 4.
Step 4: Choose the Container (Docker File)
Choose the target operating system on which type of container you want to run the application, and it will create the docker image. Let's choose the Linux option which creates the image size smaller than compared to the windows container image.
In the preceding image click on the OK button, it will create the Docker file in your project solution as shown in the following image.
Step 5: Open the Docker FileDouble click on docker file in which you will see auto generated code from visual studio which has pre-configured steps to create and run the docker image in multiple stages.
The visual studio creates docker file in your project which has multi-stages build features which make sure the final image remain smaller in the size which helps to become container more efficient and faster. The container images created in the following stages
- Base
- Build
- Publish
- Final Image
We will learn more about the base image and docker file stages in a separate article.
Step 6: Run the image in Docker ContainerChoose the docker option to run the application as shown in the following image.
After clicking on the docker option, it will build code, create a docker image as well as a docker container and run the application inside the docker container without using the docker commands on the windows command prompt. The application opens the browser as follows.
In the preceding, our application is running inside the Linux Docker container instead of IIS express. We can view the created images by using the docker command or navigating to the docker desktop dashboard. Let's view images using the docker command. Open your windows command prompt and use the following command on the command prompt and press enter.
Docker Images
The preceding docker command will display the list of available docker images as follows.
I hope from all the above-mentioned examples you have learned how to build and run the asp.net core application inside the docker container.
Note
- This tutorial is for the beginner, so there is no command line tool used to build, run the docker container images.
- The intend of this tutorial is to make familiar to beginners about docker.
- Next article we will learn how to build, run and create images using docker commands.
I hope the preceding article is useful to understand how to build and run ASP.NET core application in a docker container. You can support me by subscribing to my YouTube Channel and blog by using the following links.