HSV/ HSL/ HSI
YCbCr과 다르게 컬러를 조금더 직관적으로 표현하는 색공간입니다
YCBCR은 Cb와 Cr로 색을 선택하면서 색이라는 표현 사람눈에 직관적으로 보기 어려웠다면
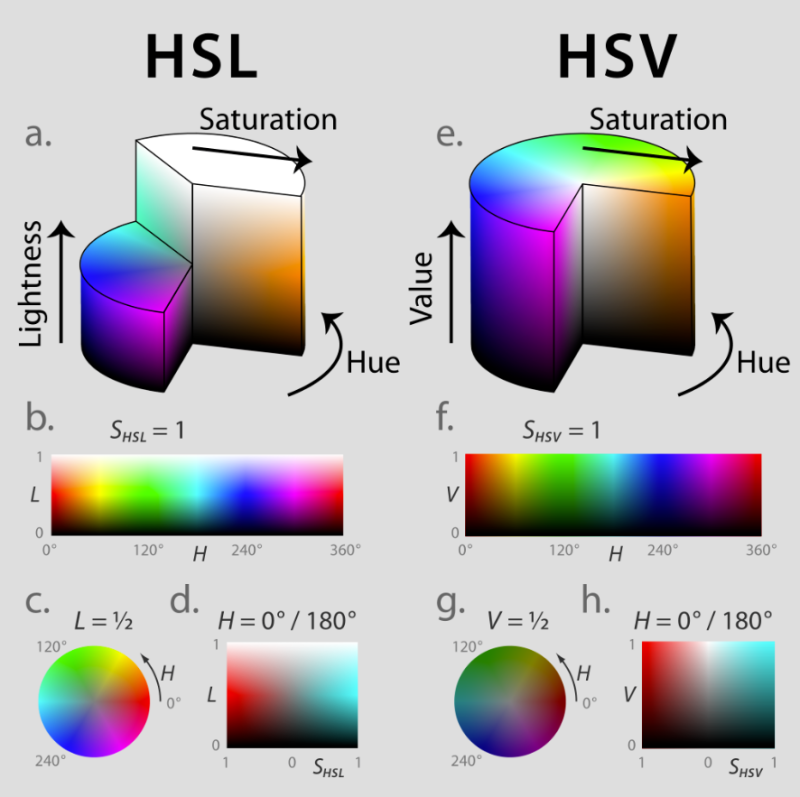
HSV/ HSL/ HSI는 아래 이미지에서 보는것과 같이 조금더 보기 편하실 겁니다.
H (Hue) : 색을 표현 0~360 의 값을 가지며 0 - red, 60 - yellow, 120 - Green, 240 - blue 와 같이 표현이 됩니다.
각도로 원으로된 공간에서 색상을 선택하게 됩니다.
S (Saturation) : 색상의 정도 입니다. 0 - 흰색 으로 색이 없음 , 255 - 색이 있음
V (Value) / L (Luminance) / I(Intensity)
: 색상의 밝기입니다. 0 - black, 255 - white
밝기를 나타내는 값은 아래의 수식으로 평균 또는 R,G,B 의 max를 ㅊ
밝기를 나타내는게 3가지나 있는데 차이에 대해서 이미지를 보며 비교해 보겠습니다.
수식과 대략적인 설명은 위와 같고 이미지를 보며 조금씩
HSL의 Lumiance에 따른 색상 변화
lumiance가 높다면 색상이 빠져서 흰색이 되고,
lumiance가 또 너무 낮다면, 어두워져 검은색이 됩니다.
채도가 높을 수록 색상이 진해집니다.
Value가 높다면 색상이 진해지지만
Value가 또 너무 낮다면, 어두워져 검은색이 됩니다.
채도가 높을 수록 색상이 진해집니다.
HSL to RGB
HSL의 값을 아래와 같이 normalization 하였을 때
H ∈ [0°, 360°], saturation SL ∈ [0, 1], and lightness L ∈ [0, 1]
HSV to RGB
HSV의 값을 아래와 같이 normalization 하였을 때
H ∈ [0°, 360°], saturation SV ∈ [0, 1], and value V ∈ [0, 1],
HSI to RGB
HSI의 값을 아래와 같이 normalization 하였을 때
H ∈ [0°, 360°], saturation SI ∈ [0, 1], and intensity I ∈ [0, 1],
HSV, HSL, HSI의 색공간을 알아보았고 필요한 수식을 공유해 드렸습니다.