Gràfic vectorial

Un gràfic o imatge vectorial és una imatge bidimensional formada a partir de diversos vectors.[1] Tècnicament els gràfics vectorials (o orientats a objectes) es basen en l'ús de primitius geomètrics com punts, línies, corbes i altres formes geomètriques definides o polígons, que es creen a amb equacions matemàtiques, per a representar imatges en infografia.[2]
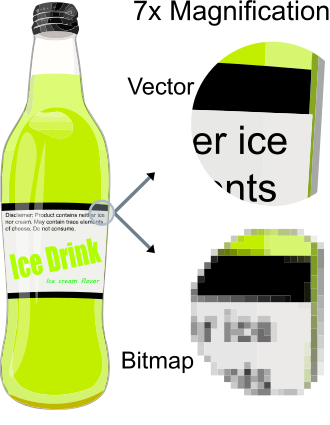
Els formats de gràfics vectorials són complementaris a les mapes de bits, que són la representació d'imatges formades per punts de color (píxels) disposats en una trama i s'utilitzen típicament per a la representació d'imatges fotogràfiques. Les imatges ràster són basades en píxels i així són escalades amb pèrdua de nitidesa, mentre les imatges vectorials poden ser escalades indefinidament sense degradar-se. En certes circumstàncies treballar amb eines i formats vectorials és la millor opció, i en altres els mapes de bits són la millor elecció. Hi ha igualment aplicacions als quals ambdós formats són utilitzats en conjunt. La comprensió dels avantatges i limitacions de cadascuna de les tecnologies i la relació entre elles certament resultarà en un ús més eficient i eficaç de les eines.[3]
Història
[modifica]Tots els ordinadors actuals tradueixen els gràfics vectorials a gràfics rasteritzats per poder visualitzar en pantalla. La imatge rasteritzada posseeix un valor determinat per cada píxel que la conforma, aquesta informació es guarda en la memòria ocupant un espai específic.
Des dels inicis de l'ordinador en la dècada de 1950 fins als anys 1980 s'usava un sistema vectorial de generació de gràfics diferent a l'actual. En aquest sistema «cal·ligràfic» el raig electrònic del tub de raigs catòdics de la pantalla era guiat directament per dibuixar les formes necessàries, segment de línia per segment de línia, quedant en negre la resta de la pantalla. Aquest procés es repetia a gran velocitat per assolir una imatge lliure de intermitències o molt propera a estar-ne lliure. Aquest sistema permetia visualitzar imatges estàtiques i en moviment de bona resolució (per a aquestes dates) sense usar la inimaginable quantitat de memòria que s'hagués necessitat per aconseguir la resolució equivalent en un sistema de rasterització, permetent que la seqüència d'imatges donés la sensació de moviment i fins i tot aconseguint que titil·laran modificant només algunes de les paraules del codi de la gràfica en el seu respectiu display file. Aquests monitors basats en vectors també eren coneguts com a monitors X-I (X-I displays).
Un dels primers usos dels vectors en el procés de visualització va ser el realitzat per la Força Aèria dels Estats Units. El sistema de generació de gràfics mitjançant vectors es va utilitzar fins a 1999 en el control aeri i probablement encara se segueixi usant en diversos sistemes militars. Ivan Sutherland va emprar aquest mateix sistema a la TX-2 per a executar el seu programa Sketchpad al MIT Lincoln Laboratory en 1963.
Els subsegüents sistemes de representació gràfica vectorial incloïen la GT40 de Digital; va existir una consola anomenada Vectrex que usava gràfics vectorials per mostrar videojocs com Asteroids i Space Wars; i equips com el Tektronix 4014, podien generar imatges vectorials dinàmiques.
El terme vector és usat comunament en el context de gràfics de dues dimensions produïts per computador. És un dels molts modes amb els quals un artista explica per crear una imatge amb una vista prèvia rasterizada. Altres formes d'ús poden ser en textos, en multimèdia i en la creació d'escenaris 3D. Pràcticament tots els programes de modelatge en 3D usen tècniques que generen gràfics vectorials en 2D. Els traçadors usats en dibuix tècnic segueixen dibuixant els vectors directament sobre el paper.
Com funciona?
[modifica]En els gràfics vectorials, la imatge es genera com a descripció de traços, per exemple: per crear un segment de línia recta s'indica el seu punt inicial (, ), i el seu punt final (, ), el seu gruix, color, etc. En canvi en una imatge bitmap, aquesta mateixa línia estaria formada per un número determinat de punts (píxels) de colors contigus.
Al contrari que un bitmap, una imatge vectorial pot ser escalada, rotada o deformada, sense que això pugui perjudicar la qualitat de la imatge. Normalment, un conjunt de traços es pot agrupar, formant objectes, i crear formes més complexes que permeten l'ús de corbes de Bézier, degradades en color, etc. En alguns formats, com el SWF, les imatges vectorials poden animar-se fàcilment sense que suposi un augment excessiu en la mida de l'arxiu, al contrari del que passa amb els birmaps.
Típiques figures geomètriques bàsiques
[modifica]- Línies i polilínies
- Polígons
- Cercles i el·lipses
- Corbes de Bézier
- Bezigons (dibuix amb corbes)
- Text (en formats naturals de computador com True Type i Fon, on cada lletra està creada a partir de Corbes de Bézier)
La llista anterior no inclou altres tipus de corbes (spline de Catmull-Rom, Nurbs, entre altres), els quals són útils per altres tipus d'aplicacions,
Freqüentment, una imatge bitmap es considera un objecte primitiu, des d'un punt de vista conceptual; ja que es comporta com un rectangle (el rectangle conformat pels píxels que el componen).
Objectes Bézier
[modifica]Els objectes Bézier són segments de línia connectats entre ells per nodes. Cada segment l'entenem com un vector amb un punt inicial i un punt final que defineixen la línia. A aquests s'afegeixen dos punts de control que en defineixen la curvatura. Els punts de control parteixen de les tangents de cada punt extrem o node. Quan els quatre punts estan alineats tenim una recta. Quan els punts de control se separen tenim algun tipus de línia corba. Aquesta corba sempre és dins d'un polígon quadrilàter els vèrtexs del qual són aquests quatre punts. La corba es calcula a partir d'una interpretació creada per una seqüència de funcions que es basa en les coordenades dels punts. Això fa que sigui escalable i es vegi bé en qualsevol nivell d'ampliació.[4]
Bézier en el programari gràfic
[modifica]El programari de gràfics vectorials troba en les corbes de Bézier una metodologia fàcil d'usar i de computar. La manera de treballar s'assembla però no és exactament la mateixa.
Per crear una línia es van creant nodes, connectats entre ells per línies rectes. Si es vol corbar un segment, s'extreu un agafador d'un dels nodes, que en realitat és un punt de control o vèrtex del polígon. Regulant l'agafador corresponent a cada node es defineix la forma de la corba.
En els programes de gràfics és habitual anomenar ploma l'eina que permet crear corbes de Bézier d'aquesta manera. També se sol representar per la icona d'una ploma estilogràfica.[4]
Propietats dels objectes vectorials
[modifica]- Color interior: determina el farciment de l'objecte. Aquest pot ser un color pla, una textura o un degradat. Perquè un objecte es pugui omplir ha d'estar tancat (l'últim node s'uneix amb el primer).
- Filet o línia: representa la línia externa que envolta l'objecte. Es pot variar el color, el tipus (línies discontínues, punts, etc.) i el gruix.
- Posició: determina quina és la situació de l'objecte en el document de treball. Els objectes vectorials es distribueixen en un sistema de coordenades de dues dimensions (x,y), la qual cosa equival a un pla.
- Mida: determina quina àrea ocupa l'objecte en el document de treball.
Operacions vectorials
[modifica]Els típics graficadors vectorials permeten girar, moure, reflectir, estirar, inclinar, realitzar fines transformacions dels objectes, canviar l'ordre de l'eix z (eix que defineix la dimensió de profunditat en 3D) i combinar objectes primaris per compondre objectes complexes.
Hi ha altres tipus d'operacions d'un nivell molt més sofisticat que inclou accions sobre objectes tancats tals com: unir o soldar, combinar, intersecar i diferenciar.
Els gràfics vectorials són ideals per dibuixos simples i compostos que necessiten tenir formes independents o que no necessiten tenir un caràcter de realisme fotogràfic.
Resolució
[modifica]Els objectes que componen una imatge vectorial presenten les seves pròpies característiques, així es poden tenir objectes amb colors, mides i formes determinades, i variant una d'aquestes característiques es modifica l'objecte. Això significa que en augmentar una imatge no es distribueix una sèrie de píxels, ni s'augmenta el seu nombre de superfície, l'únic que es fa és variar els paràmetres de l'algoritme que calcula l'objecte. Es pot ampliar el que es desitgi i la qualitat no quedarà afectada, sempre serà la màxima que ofereixi el dispositiu de sortida (pantalla, impressora, etc.).
En conseqüència, l'objecte vectorial no depèn de la resolució i, en la majoria de casos, la seva vida d'emmagatzemament és molt inferior a la que podria tenir una imatge de mapa de bits.[4]
Aplicacions principals
[modifica]S'utilitza amb programari d'editor de gràfics vectorials entre d'altres per crear logos ampliables a voluntat així com en el disseny tècnic com programes de tipus disseny assistit per ordinador, sistemes d'informació geogràfica (SIG). El disseny vectorial és essencial per a la majoria d'aplicacions tipogràfiques com: TrueType, OpenType i PostScript i en videojocs tridimensionals (des del 2000). Els gràfics vectorials del World Wide Web solen ser o bé formats oberts com VML i gràfics vectorials escalables (SVG),[5] o bé formats de web petit (SWF) en format propietari. Aquests últims es poden visualitzar amb l'Adobe Flash Player. El programari PDF s'utilitza per fer documents visibles amb qualsevol maquinari sense pèrdua de qualitat tipogràfica, independents del programari amb el qual va ser realitzat inicialment.
El principal avantatge de les imatges vectorials és la seva capacitat d'emmagatzemar els dibuixos en un arxiu molt compacte, ja que només requereix la informació necessària per a generar els vectors. Els vectors són les propietats dels objectes com el gruix de la línia o fins i tot el color dels objectes
- PostScript
- SVG
- SWF (Flash)
- WMF (Windows MetaFiles)
- Al (Illustrator)
- CDR (Corel Draw)
- FH9, FH10, FH11, etc (Freehand)
- DXF: Format d'intercanvi d'Autocad
- IGES
- HPGL: (HP Graphic Language)
Avantatges i desavantatges
[modifica]Avantatges
[modifica]En moltes ocasions les imatges vectorials requereixen menor espai en el disc que un bitmap, encara que depèn molt de la imatge i de la qualitat que es desitgi. La poca quantitat d'informació necessària en un gràfic vectorial es trasllada en un arxiu de mida menor comparat amb el d'una imatge rasteritzada de gran format. Les imatges formades per colors plans o degradats senzills són més factibles de ser vectoritzats. Com menys informació per crear la imatge, menor serà la mida de l'arxiu. La mida de representació d'un gràfic vectorial no depèn de la dimensió de l'objecte, per exemple, si es tenen dos imatges amb dimensions de presentació diferents, una creada per mida d'una carta i l'altre per mida de plec, però ambdues amb la mateixa informació vectorial, el mateix dibuix vectorial, ocuparan el mateix espai en el disc.
Als gràfics vectorials se'ls pot aplicar zoom de forma il·limitada sense que les seves vores quedin afectades (només des d'un programa que accepti el seu llenguatge natural en vectors); en el cas de les imatges rasteritzades, arriba un moment en què el zoom revela que la imatge està composta per píxels.
A l'aplicar zoom sobre una figura composta verticalment es pot notar que el contorn de les línies rectes i les corbes no s'engrosseixen proporcionalment. Normalment, el grossor no augmenta o es redueix més del que hauria, per poder mantenir una taca visualment proporcional a la mostrada en la imatge de mida real. En aquest mateix tipus de gràfics es poden presentar les corbes irregulars per mitjà de figures geomètriques simples, les quals permetran controlar amb major cura l'augment proporcional del seu gruix, per d'aquesta manera, mantenir la seva aparença suau original.
Els paràmetres dels objectes configurats per mitjà de vectors poden ser guardats i modificats en un futur. Això vol dir, que es poden moure, escalar, girar, omplir i transformar; sense fer mal bé la qualitat i l'aparença del dibuix. Més endavant, durant el procés de producció de la imatge, s'especifica les dimensions en un format independent, el que dona com a resultat la millor possible rasterització utilitzant programes específics per aquesta tasca (un exemple molt clar d'aquest procediment poden ser les imatges que s'exhibeixen com a mostra en aquest mateix article: encara que el seu origen és vectorial, han de ser representades en format de mapa de bits per poder ser vistes dins de la pàgina electrònica; això significa que si se'ls hi aplica zoom, més tard o més d'hora es faran evidents els píxels que componen la imatge, ja que són imatges rasteritzades. Per poder fer l'exercici d'aplicar zoom i no perdre la definició de la figura s'ha de comptar amb un programa que no tradueix la definició vectorial). En resum, es dibuixa en figures geomètriques simples, es donen els paràmetres específics (color, gruix i forma) i quan el dibuix està llest per ser publicat es genera una imatge rasteritzada que tingui les dimensions i el format específic d'ús que potencialitzi al màxim la visualització correcta de la imatge.
Alguns formats permeten animació. Aquesta es realitza de manera senzilla mitjançant operacions bàsiques com translació o rotació i no requereix un gran aplec de dades, ja que el que s'està fent és reubicar els nodes base dels vectors en nous punts dintre dels eixos x, y i z en el cas del 3D.
Des del punt de vista del disseny del 3D, els efectes d'ombra dels renders són molt més realistes quan es generen a partir de gràfics vectorials, ja que les ombres poden ser construïdes amb relació als raig de llum que les generen. Això permet que a partir de fotografies es puguin fer renders i imatges molt més realistes.[7]
Desavantatges
[modifica]Els gràfics vectorials no són aptes per mostrar fotografies o imatges complexes, encara que alguns formats admeten una composició mixta (vector + imatge bitmap)
Les dades que conformen la descripció del gràfic vectorial han de ser processades, és a dir, el computador ha de sumar totes les dades per formar la imatge final. Si hi ha masses dades es pot relentitzar la presentació de la imatge, inclús en imatges que siguin petites.
S'ha de comptar amb un software que ho previsualitzi, com Acrobat Reader, Corel Draw, Adobe Illustrator, Frenad, 3d Max, Maya, entre altres. Per exemple, els PostScript i els PDF mantenen la descripció original bàsica en els llenguatges de descripció de pàgines amb els gràfics vectorials del model original.
Per més que es construeixi una imatge amb gràfics vectorials, la seva visualització tant en pantalla com en la majoria de sistemes d'impressió, en última instància han de fer una traducció al sistema rasteritzat.
Impressió
[modifica]Un punt clau en les arts finalitzades vectorialment, és la seva aplicació pràctica en el moment de la impressió. Com que la imatge està originada a partir d'una sèrie de punts matemàtica (nodes) s'imprimirà amb un excel·lent acabat sense importar com d'escalada sigui la imatge; per exemple: es pot agafar el mateix logotip vectoritzat, imprimir-lo en una targeta personal, i després, fer-lo gran i imprimir-lo en una tanca, mantenint en ambdues imatges el mateix nivell de qualitat. Una imatge rasteritzada es tornaria molt borrosa si s'escalés des d'una targeta personal a una tanca publicitària.
Un altre mode d'impressió on els gràfics vectorials són importants, és en el procés del plotter de tall, ja que aquest, com el seu nom indica, busca tallar àrees de color dissenyades per l'usuari a partir d'un arxiu digital, aquestes figures han d'estar construïdes a partir de vectors els quals són interpretats pel plotter com les línies limit per on ha de passar la fulla de tall, que enlloc de dibuixar, talla el material.
Modelat en 3D
[modifica]A les graficadores de 3D, són més comunes les representacions amb gràfics vectorials, ja que els bitmaps són usats per propòsits especials com per textualitzar les superfícies, per mapejar i com a dades d'alta qualitat. Al final, simples malles de polígons basades en coordenades polars s'usen per representar detalls geomètrics en les aplicacions interactives a on les estructures proporcionals i la simplicitat són importants.
Quan es pot utilitzar gràfics vectorials
[modifica]Es treballa amb imatges vectorials quan es vulgui fer un tipus d'imatge que es pugui modificar o retocar fàcilment, bé perquè es necessiti una aplicació d'aquesta imatge en diverses mides o bé perquè interessi obtenir un arxiu de mida reduïda d'emmagatzemament.
Normalment, s'utilitza per a treballs que s'hagin d'imprimir amb qualitat professional en resolucions altes. Aquest tipus de treballs poden ser publicacions de llibres, revistes, logotips, tríptics, etc.
També s'utilitzen en aplicacions interactives i multimèdia a Internet. La memòria d'emmagatzemament baixa dels gràfics vectorials els converteixen en el tipus d'imatge ideal per a un mitjà que està molt condicionat per la mida dels documents. Si a més es treballa amb formats que permeten afegir programació (com l'SVG o SWF) és possible manipular dinàmicament la geometria dels objectes.
Les imatges vectorials també condicionen un determinat resultat gràfic. Per la seva pròpia naturalesa són adequats per a dibuixos de línia o de colors plans. Poden contenir degradats però no en la línia de les imatges de to continu com les fotogràfiques. No és impossible, però resulta molt difícil, simular una imatge fotogràfica utilitzant vectors i, si es fa, el nombre de nodes necessaris fa que l'espai d'emmagatzemament sigui molt alt. Hi ha diverses línies gràfiques que exploren les possibilitats d'una estètica dels gràfics vectorials aprofitant les seves pròpies característiques. En aquesta línia també es fan servir per a creacions audiovisuals, des de narratives o de tipus artístic fins a publicitàries.[4]
Galeria
[modifica]Gràfics vectorials de tipus SVG realitzats amb Inkscape, un editor de codi lliure:
-
Planta de la catedral de Girona.
-
Dibuix floral fet amb Inkscape.
Referències
[modifica]- ↑ Terminologia i fraseologia dels productes informàtics (diccionari en línia). Barcelona: TERMCAT, Centre de Terminologia, 2011 [Consulta: 7 octubre 2014].
- ↑ «grafica computerizzata - Treccani» (en italià). [Consulta: 19 abril 2024].
- ↑ Joaquim, Perez «Softcatalà presenta la traducció al català de l'Inkscape 0.47». Notes de premsa de Softcatalà, 15-12-2009.
- ↑ 4,0 4,1 4,2 4,3 «Disseny gràfic». [Consulta: 17 desembre 2020].
- ↑ «Vector graphics | Definition & Facts | Britannica» (en anglès), 11-04-2024. [Consulta: 14 maig 2024].
- ↑ «Diferencias entre imagen de mapa de bits e imagen vectorial | Alba Plaza» (en castellà), 12-01-2018. [Consulta: 15 desembre 2020].
- ↑ «Gráfico vectorial - EcuRed» (en castellà). [Consulta: 15 desembre 2020].
Bibliografia
[modifica]- Tellez, Toni; Et alii. Xarxa Òmnia. Manual d'edició digital. Direcció General d'Acció Cívica i Comunitària, Generalitat de Catalunya, 2003, p. 24. Arxivat 2007-01-03 a Wayback Machine.
- Sala i Casanovas, Maria (ed.). Manual per fer els informes gràfics (pdf). Departament de Cultura, Generalitat de Catalunya, 2011, p. 37.
- https://www.albaplazadesigner.com/diferencias-entre-imagen-de-mapa-bits-e-imagen-vectorial/ Arxivat 2020-08-15 a Wayback Machine.
- UOC Multimedia Eines de disseny Dibuix vectorial.
Vegeu també
[modifica]Enllaços externs
[modifica]
A Wikimedia Commons hi ha contingut multimèdia relatiu a: Gràfic vectorial
- «Programari gràfic». Softcatalà, 2014. [Consulta: 14 desembre 2015].(Eines gràfiques disponibles a Softcatalà)
- «Programari lliure de disseny i dibuix». Arxivat de l'original el 2015-12-22. [Consulta: 14 desembre 2015].
- «Inkscape. Dissenya utillatge gràfic vectorial amb una eina de programari lliure». Barcelona Activa. Arxivat de l'original el 2015-12-22. [Consulta: 14 desembre 2015].

