افت ویژگی 12 لیتری
12L یک کاهش ویژگی خاص است که اندروید 12 را در تبلت ها و دستگاه های تاشو حتی بهتر می کند. با 12 لیتر، ما رابط کاربری سیستم را برای صفحههای بزرگ بهینهسازی و صیقل دادهایم، چندوظیفگی را قدرتمندتر و شهودیتر کردهایم، و پشتیبانی از سازگاری را بهبود بخشیدهایم تا برنامهها در خارج از جعبه بهتر به نظر برسند. امروز برنامه های خود را روی 12 لیتر آزمایش کنید و برای دستگاه های صفحه نمایش بزرگ بهینه سازی کنید!
12 لیتر چیست؟
سیستم عاملی که برای نمایشگرهای بزرگ بهینه شده است
در 12 لیتر، ما رابط کاربری را بهبود بخشیده ایم تا اندروید را زیباتر و راحت تر در صفحه نمایش های بزرگتر از
600sp—در سراسر اعلانها، تنظیمات سریع، صفحه قفل، نمای کلی، صفحه اصلی و موارد دیگر. برنامه خود را با بهروزرسانیهای رابط کاربری امتحان کنید!
600sp—در سراسر اعلانها، تنظیمات سریع، صفحه قفل، نمای کلی، صفحه اصلی و موارد دیگر. برنامه خود را با بهروزرسانیهای رابط کاربری امتحان کنید!
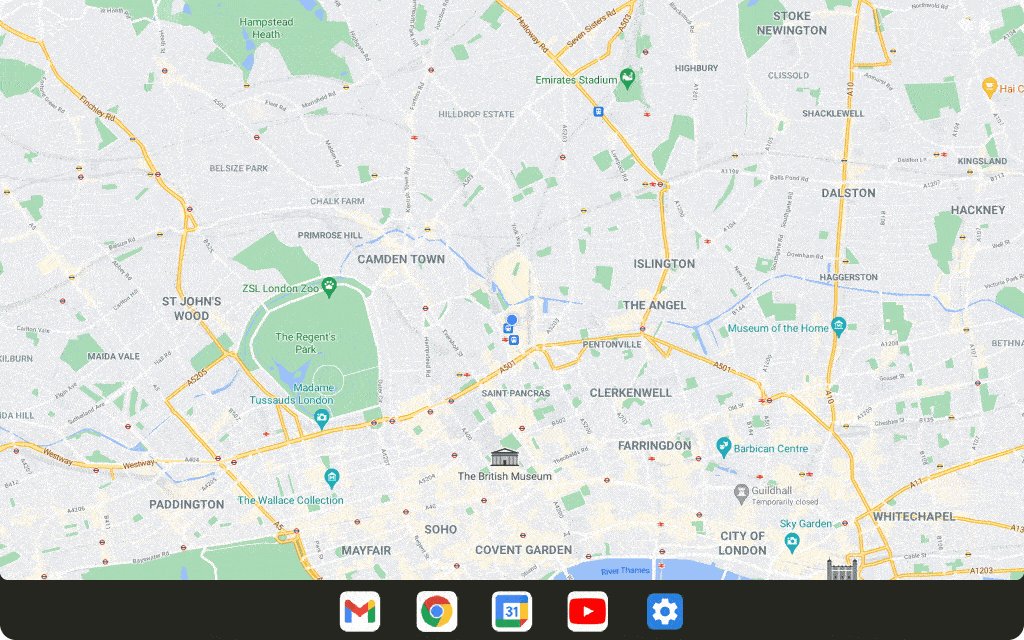
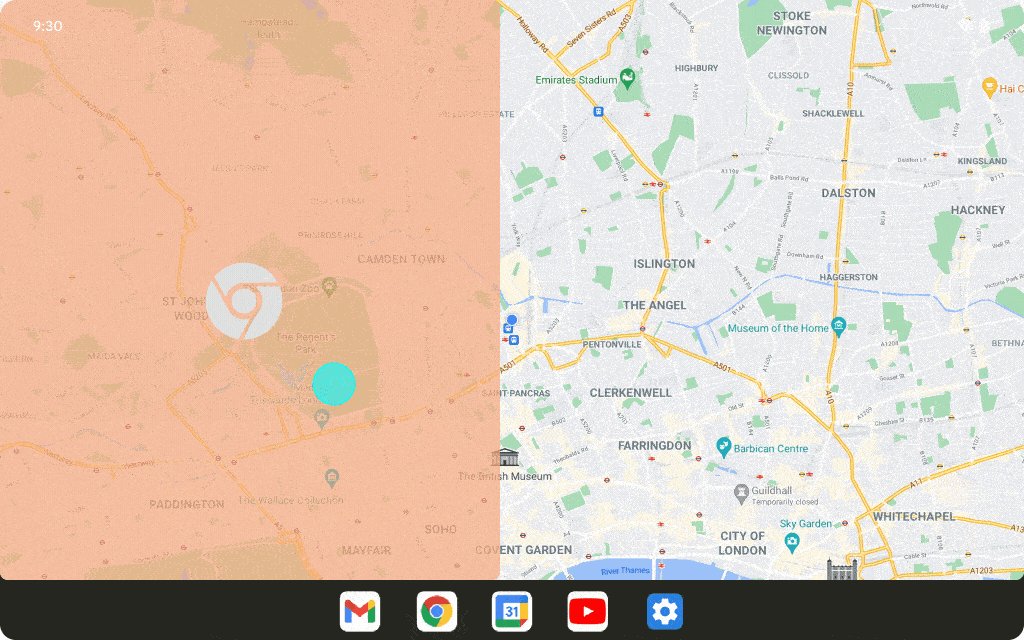
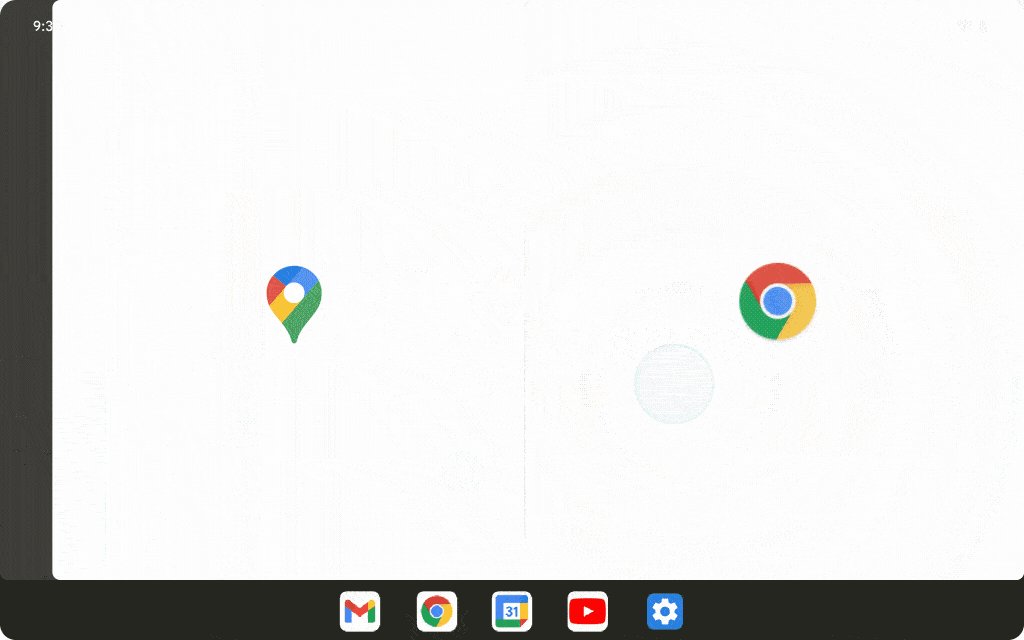
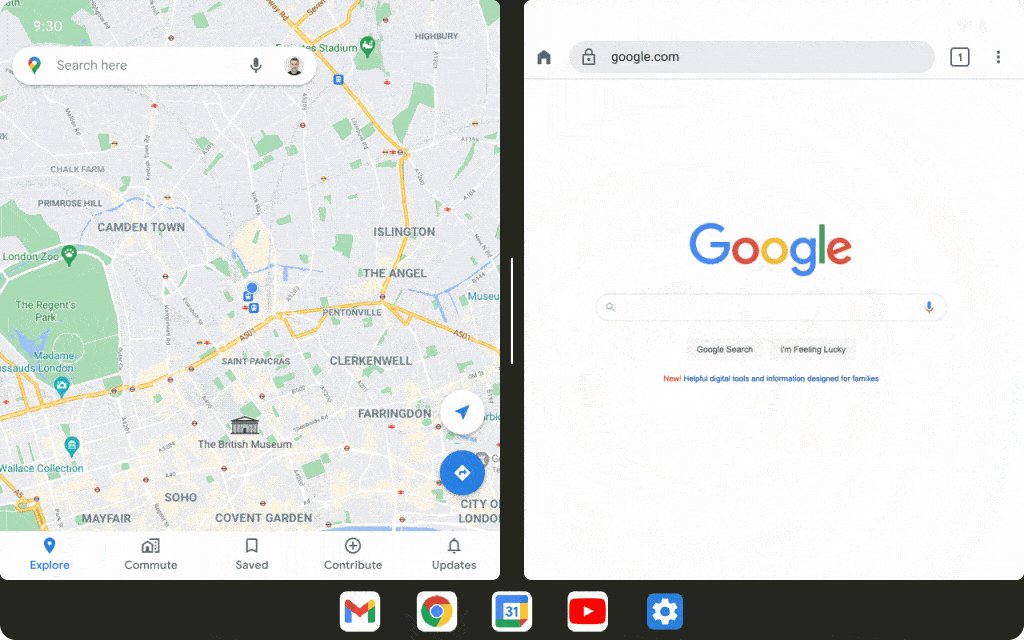
برای چندوظیفگی ساخته شده است
ما چندوظیفه ای را قدرتمندتر و شهودی کرده ایم. 12L شامل یک نوار وظیفه جدید در صفحه نمایش های بزرگ است که به کاربران امکان می دهد برنامه را به حالت تقسیم صفحه بکشند و رها کنند و بلافاصله برنامه ها را تغییر دهند. مطمئن شوید که برنامه های شما برای حالت تقسیم صفحه آماده هستند!
تجربه سازگاری بهبود یافته
بهبودهای بصری و پایداری در حالت سازگاری 12 لیتری تجربه بهتری را برای کاربران فراهم می کند و به همه برنامه ها به طور پیش فرض کمک می کند بهتر به نظر برسند. برنامه های خود را آزمایش کنید تا مطمئن شوید برای صفحه نمایش های بزرگ بهینه شده اند.
بهینه سازی برای نمایشگرهای بزرگ
ما راهنمایی و کد نمونه ای را داریم که برای شروع کار با صفحه نمایش های بزرگ به آن نیاز دارید.
راهنمای توسعه دهندگان
طرح بندی پاسخگو برای صفحه نمایش های بزرگ
برای دریافت منابع کلی که به شما کمک میکنند از طرحبندیهای پاسخگو استفاده کنید که برنامه شما را با رایانههای لوحی، تاشوها، و دستگاههای ChromeOS و همچنین تلفنها منطبق میکند، از اینجا شروع کنید.
راهنمای توسعه دهندگان
کیفیت برنامه با صفحه نمایش بزرگ
برای ایجاد یک تجربه با کیفیت برای نمایشگرهای بزرگ چه چیزی لازم است؟ این چک لیستها به شما کمک میکند بفهمید چگونه برنامهای بسازید که انتظارات کاربر را در رایانههای لوحی، تاشوها و دستگاههای ChromeOS برآورده کند.
راهنمای توسعه دهندگان
UI خود را به طرحبندیهای واکنشگرا منتقل کنید، رابط کاربری خود را به طرحبندیهای واکنشگرا منتقل کنید، رابط کاربری خود را به طرحبندیهای واکنشگرا منتقل کنید، رابط کاربری خود را به طرحبندیهای واکنشگرا منتقل کنید
رابط کاربری برنامه خود را برای رسیدگی به طیف وسیعی از اندازههای نمایشگر و همچنین جهتگیری دستگاه و سایر وضعیتهای دستگاه پاسخگو کنید.
UI برنامه خود را برای رسیدگی به طیف وسیعی از اندازههای نمایشگر و همچنین جهتگیری دستگاه و سایر حالتهای دستگاه پاسخگو کنید.
راهنمای توسعه دهندگان
رابط کاربری تطبیقی در Jetpack Compose
از جعبه ابزار UI اظهاری در Jetpack Compose برای ساده سازی ساختمان برای صفحه نمایش های بزرگ و چیدمان های متنوع استفاده کنید.