从安全的基础开始
在 Azure 中跨物理数据中心、基础结构和操作利用 Microsoft 提供的多层安全性。从 Azure 数据中心在全球范围内提供的先进安全性获益。依靠使用自定义硬件生成的云,它在硬件和固件组件中集成了安全控件,并且增加了针对 DDoS 等威胁的防护。从一支由全球 3,500 多名网络安全专家组成的团队获益,这些专家协同工作,帮助用户通过 Azure 保护业务资产和数据。
通过内置控件简化安全设置
借助 Azure 中的内置控件和服务,可快速在标识、数据、网络和应用间保护工作负载。借助从 Microsoft Defender for Cloud 获取的更深入的见解,实现持续保护。可将保护范围扩展到混合环境,还可在 Azure 中轻松集成合作伙伴解决方案。可通过以下链接了解有关安全性最佳做法的详细信息:
利用独特的智能尽早检测到威胁
利用相关服务快速识别威胁并做出响应,这些服务通过以云规模提供的实时全球网络安全智能获知信息。这些可操作见解是通过分析海量源(包括 180 亿个必应网页、4000 亿封电子邮件、10 亿次 Windows 设备更新和 4500 亿次每月身份验证)得出的。利用机器学习、行为分析和基于应用程序的智能,Microsoft 数据科学家可通过 Microsoft Intelligent Security Graph 分析大量数据。生成的见解可通报给 Azure 中的服务,并帮助用户更快检测到威胁。

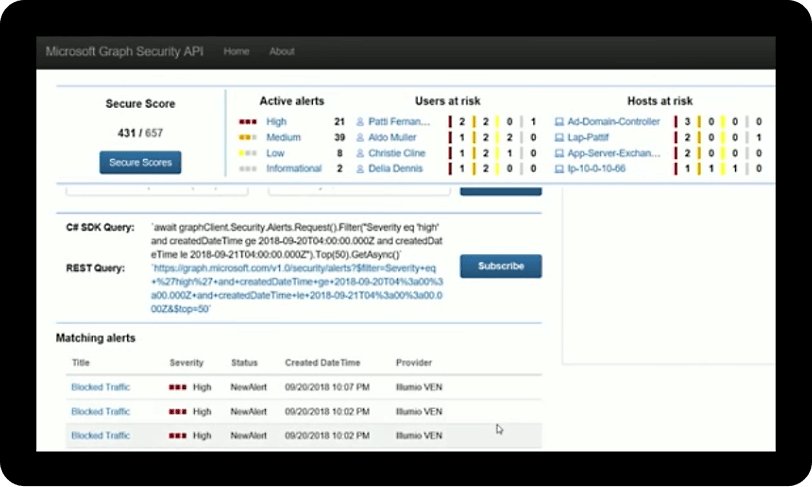
Microsoft Intelligent Security Graph API
相关产品和服务

Microsoft Defender for Cloud
将威胁防护扩展到任何基础结构。

应用程序网关
在 Azure 中生成安全、可缩放且高度可用的 Web 前端。

Microsoft Entra ID(前身为 Azure Active Directory)
同步本地目录并启用单一登录。

Azure DDoS 防护
保护 Azure 资源免遭分布式拒绝服务 (DDoS) 攻击。

Key Vault
保护密钥和其他机密并保持对它们的控制。

Azure 信息保护
随时随地更好地保护敏感信息。
